- Web
- 09 March 2013 at 12:38 UTC
-

This tutorial aims to show you how to create an animated from a list of images to. We then show how to handle transparency if you need it.
Note : Tutorial made on Adobe Fireworks CS6
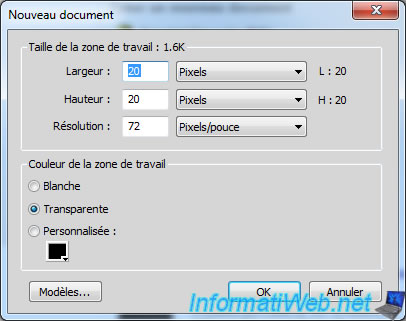
First, start by creating a new image by going to "File -> New". Then enter the desired dimensions and check the "Transparent" box if you want a transparent background (handy for websites for example).

As you can see we made our tutorial for creating our WebOS (which is still in development). We retrieve the list of images to display the cursor loading Windows 7. Simply select the image list and drag the Adobe Fireworks window.

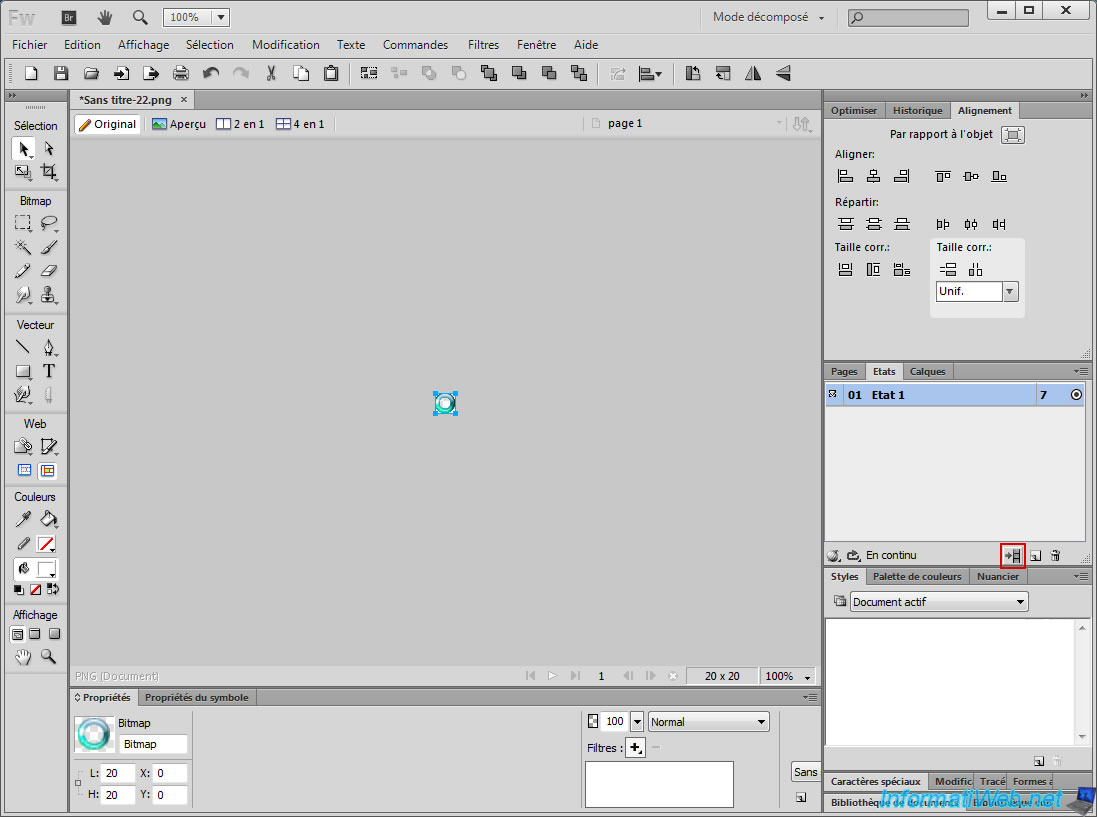
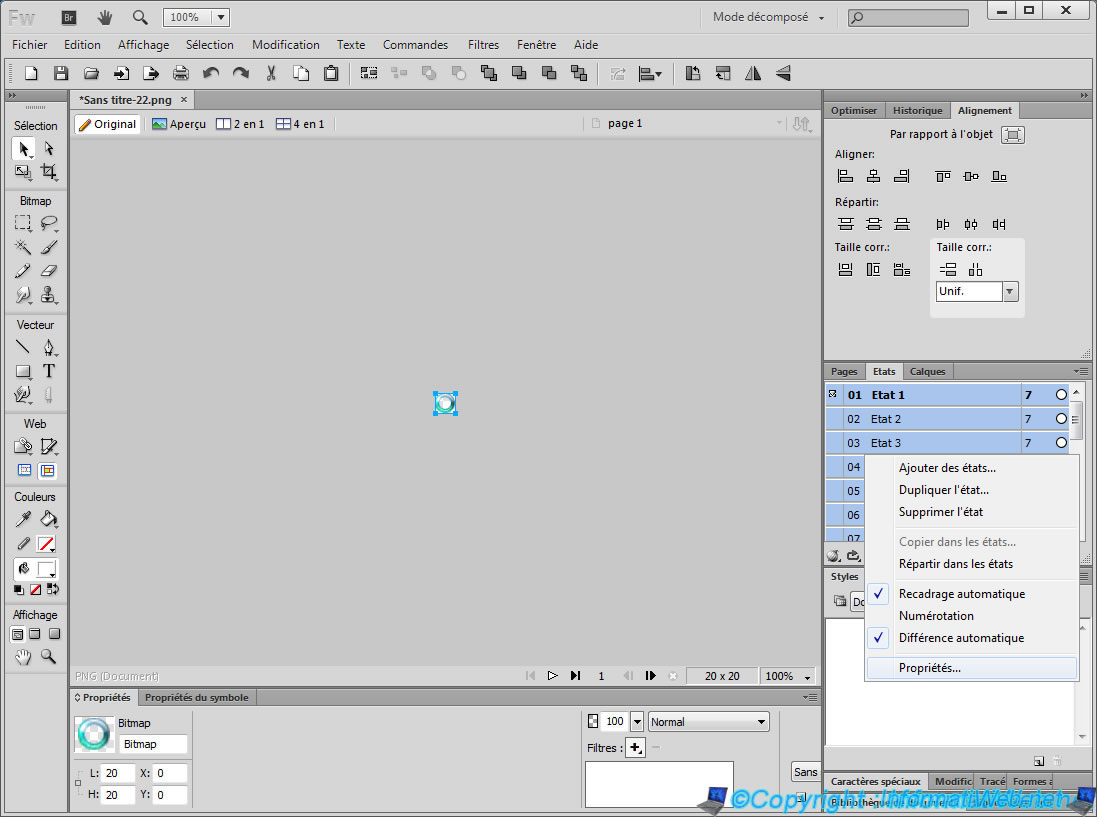
Then select all the images (keyboard shortcut : CTRL + A) and then click the "Divide states" icon (outlined in red in the image).

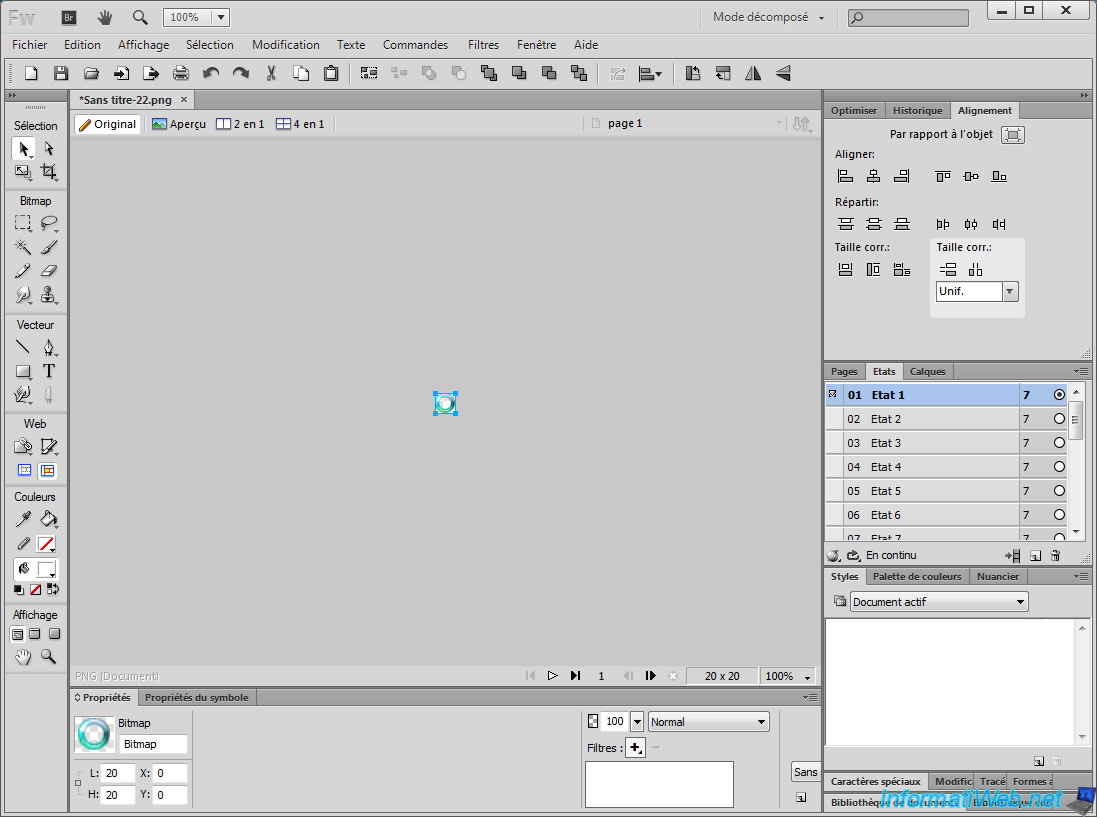
Now, each image corresponds to a state so that our animation will run.

If you want to change the speed of your animation, select all states, right-click and then click "Properties".
Note : To select all states, proceed as follows :
- Left click on the first list
- Keep pressing the "temporary capital"
- Left-click on the last
- You can release the Shift key

You will then specify a display time (which will be defined for all states) in hundredths of seconds

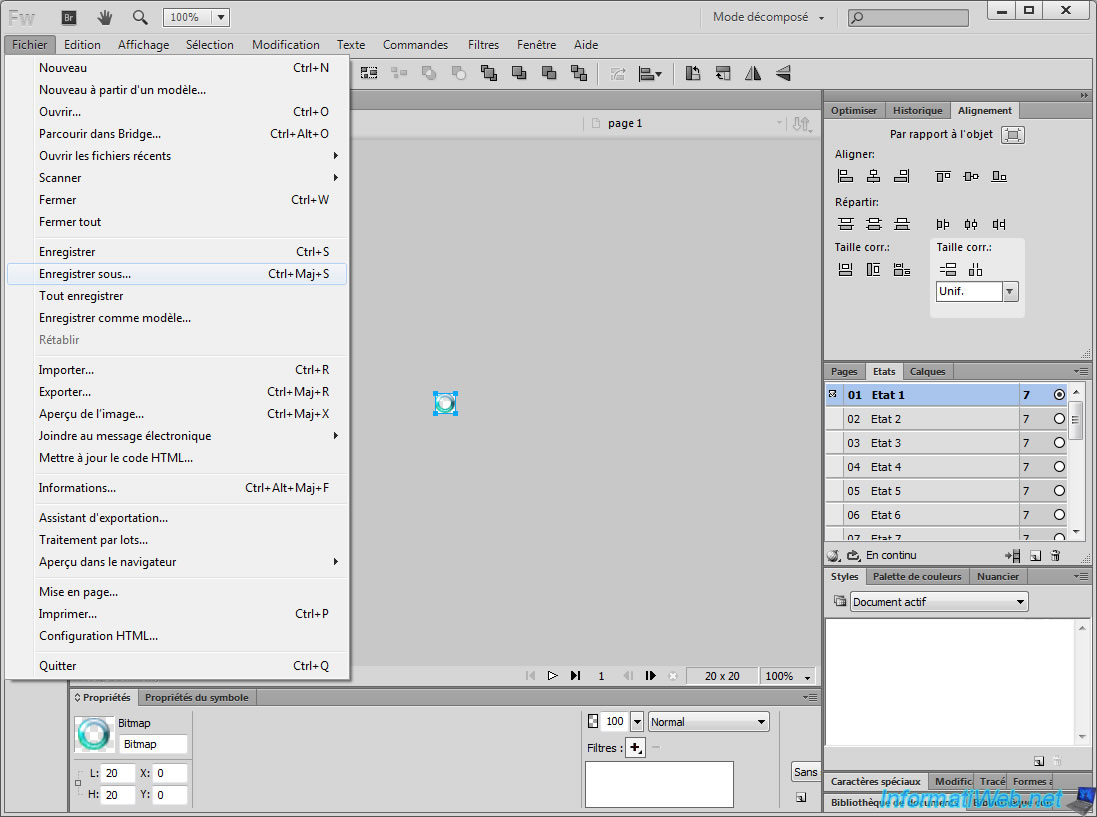
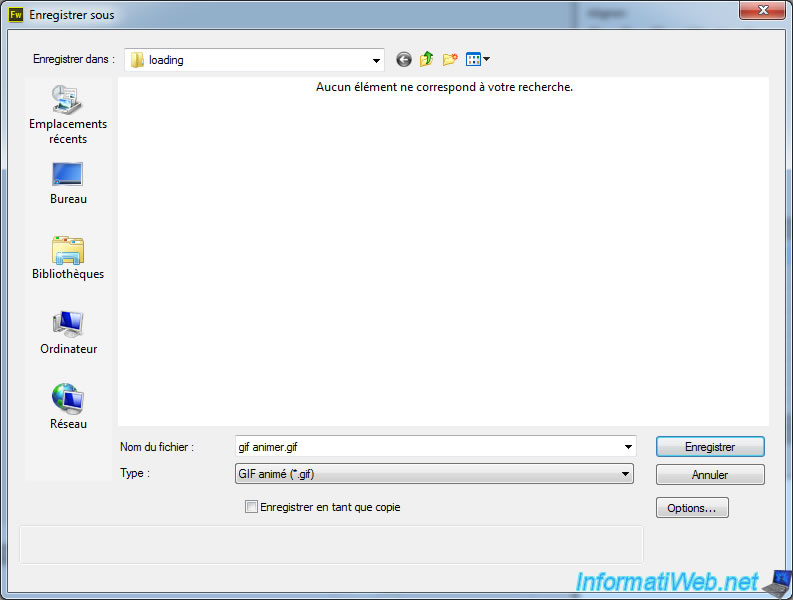
Once the settings are completed, we will now set the export parameters of our moving image. To do this, start by clicking "File -> Save as ...".

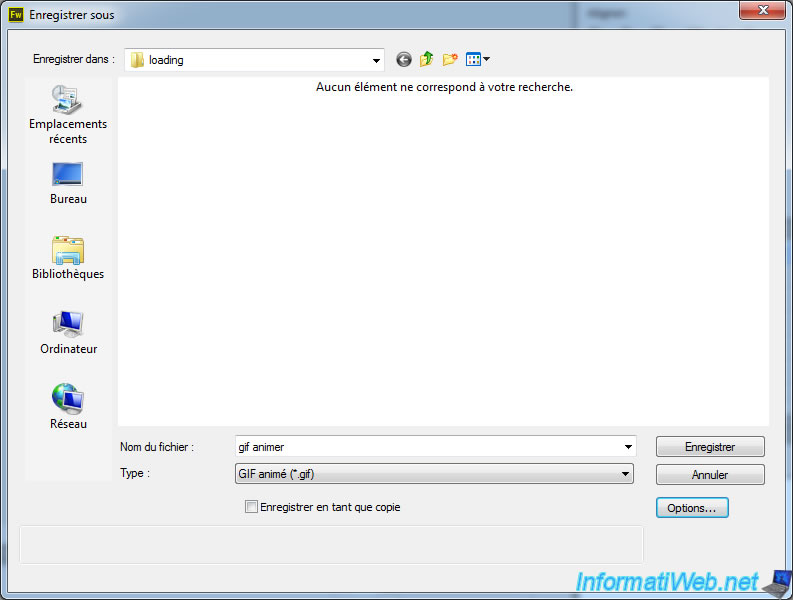
Then select "GIF" from the list and click the "Options" button (if your image has a transparent background). Otherwise, you can save your animation directly.

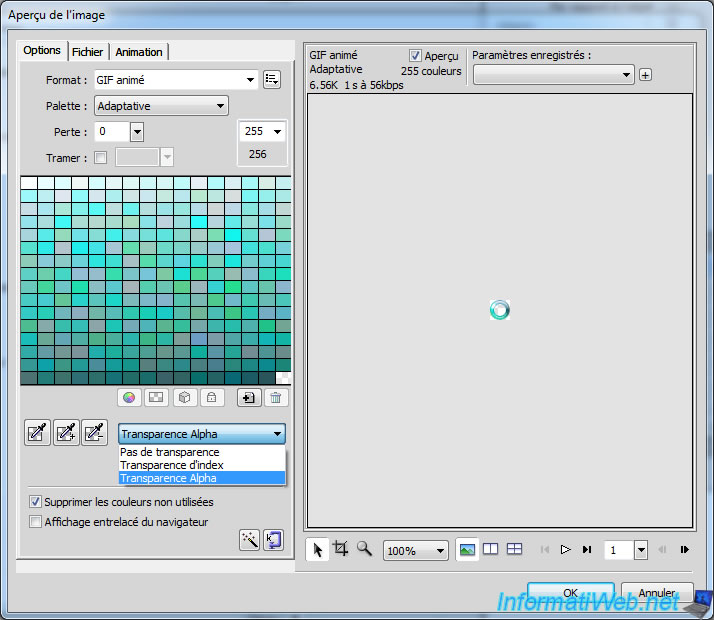
In the "Image Preview" window that appears, select "Alpha Transparency".

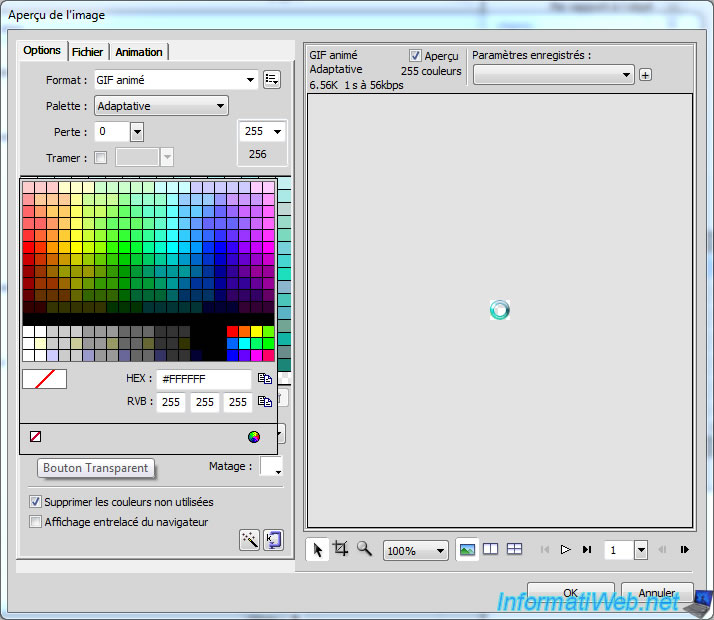
Then click on the square "Matting" and click on the icon representing a small white square crossed by an oblique red line. This icon means "No Color" (ie : Transparent).
Then confirm by clicking OK.

You can now save your animation ".gif".

Share this tutorial
To see also
-

Web 11/21/2015
Host your CakePHP 2 website at LWS, OVH or 1and1
-

Web 3/2/2013
WAMP - Installing WAMP 2.2, 2.4 or 2.5 and its add-ons
-

Web 9/17/2010
Web servers - Install PHP 4 and 5 on the same server
-

Web 8/23/2013
Xooit - Use a custom external domain name

You must be logged in to post a comment