- Web
- 26 May 2018 at 12:14 UTC
-

As you probably know if you are a webmaster, Google is the best reference for websites secured by SSL (thus accessible in HTTPS).
However, securing your website with the HTTPS protocol requires several prerequisites. If not, you may get mixed content problems and/or duplicate content.
1. The advantages of HTTPS
The first benefit of HTTPS is to allow your visitors to access your website in a secure way.
Indeed, all traffic between your website and the web browser of your visitors will be fully encrypted. This also helps protect your visitors against the theft of sensitive data, such as the credentials used to connect to the member area available on your website (for example).
Activation of HTTPS will allow you to :
- disable warnings displayed by Mozilla Firefox for text fields on web pages :

- avoid displaying the "unsecure" icon with Mozilla Firefox :
- and remove the "Not Secure" notice displayed by Google Chrome at the beginning of the address bar :
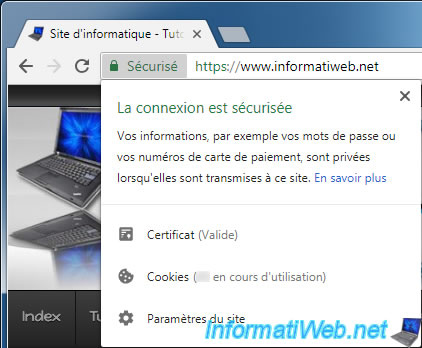
And to reassure your visitors with the display of a small green padlock by your web browser, as well as the addition of the mention "Secured" by Google Chrome :

2. The disadvantages of HTTPS
Enabling HTTPS requires :
- a valid SSL certificate provided by a certification authority recognized by the different operating systems that currently exists. Otherwise, this will cause a warning on the visitor side.
Paid SSL certificates provided by GeoTrust, Symantec SSL, ... are very expensive, but if you want to secure a personal site, the free Let's Encrypt certificates will do the trick.
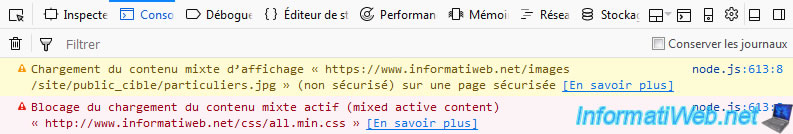
Note : StartSSL is closed since January 1, 2018. - some changes on your website, otherwise it's possible that everything is not secure. In this case, warnings will be displayed in your web browser console and a yellow icon may appear in the address bar instead of the green padlock (this differs from one web browser to another)
3. Mixed content problem
3.1. Load resources (images, CSS, JS, ...) in HTTPS
The most common problem you might encounter when you want to access your website in HTTPS is the mixed content.
This type of problem occurs when your website uses HTTP resources while accessing your site in HTTPS.

In other words, to avoid this mixed content problem, you will need to :
- use relative links or absolute HTTPS links for your images (including those loaded from your CSS style sheets)
- same for the JS, CSS, ... files that you load from your HTML pages.
For jQuery, for example, it's possible to use links like "//ajax.googleapis.com/ajax/libs/jquery/x.xx.x/jquery.min.js".
This type of link makes it possible to load external resources (images, JS files, ...) over the same protocol (HTTP or HTTPS) that is used to access your website.
Note that the mixed content problem only occurs when you are loading HTTP resources from an HTTPS site. Loading HTTPS resources from an HTTP web site will not be a problem.
3.2. Use an HTTPS compatible ad network
The other problem is that you will no longer be able to make your website profitable with any advertising agency.
Indeed, since all the resources must be loaded via the HTTPS protocol, you will need an advertising network compatible with the HTTPS (like Google AdSense, for example).
Note that a small change may be needed to load the Google Adsense script into HTTPS.
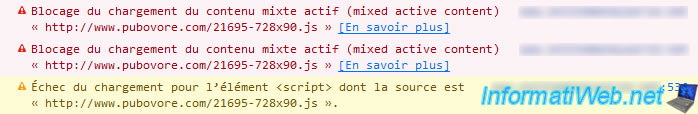
This is not the case for small advertising networks (or less known) such as Pubovore.

4. Duplicate content problem
When you enable the HTTPS support on your web hosting, your website becomes accessible via 2 protocols : HTTP (on port 80) and HTTPS (on port 443).
Since both variants will be publicly available, Google will see each page of your website twice and will detect duplicate content. Which is very bad for the SEO of your website and what can even in the worst case make your site disappear from results provided by Google.
To avoid this problem, simply create (or modify) the ".htaccess" file present at the root of your website to add this :
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.your-domain.com/$1 [R=301,L]
Share this tutorial
To see also
-

Web 5/5/2014
Disable the passwords manager of web browsers
-

Web 7/2/2013
OVH - Change contacts of your domain
-

Web 1/8/2011
Search engine for website
-

Web 3/2/2013
WAMP - Installing WAMP 2.2, 2.4 or 2.5 and its add-ons

You must be logged in to post a comment