- Others
- 07 June 2013 at 18:42 UTC
-

Sometimes some schools or some companies do not have the latest version of the programs they use. This is usually because the programs in question cost a cheap or very expensive, and they therefore can not afford to buy every time the latest versions of these programs.
For example, if you are using CS3 or CS4 Adobe Dreamweaver, you will find that these version does not support the HTML 5 or CSS3. This means that these tags and their attributes you will not be offered and you will know them and enter them manually.
Fortunately, it is possible to add free and legally, support for HTML5 CSS 3 to these two versions of Dreamweaver.
Important : Adobe Dreamweaver CS3 and CS4 have been outdated for years. You should therefore upgrade to a new version of Adobe Dreamweaver or even use "Sublime Text" which is free and very practical for coding.
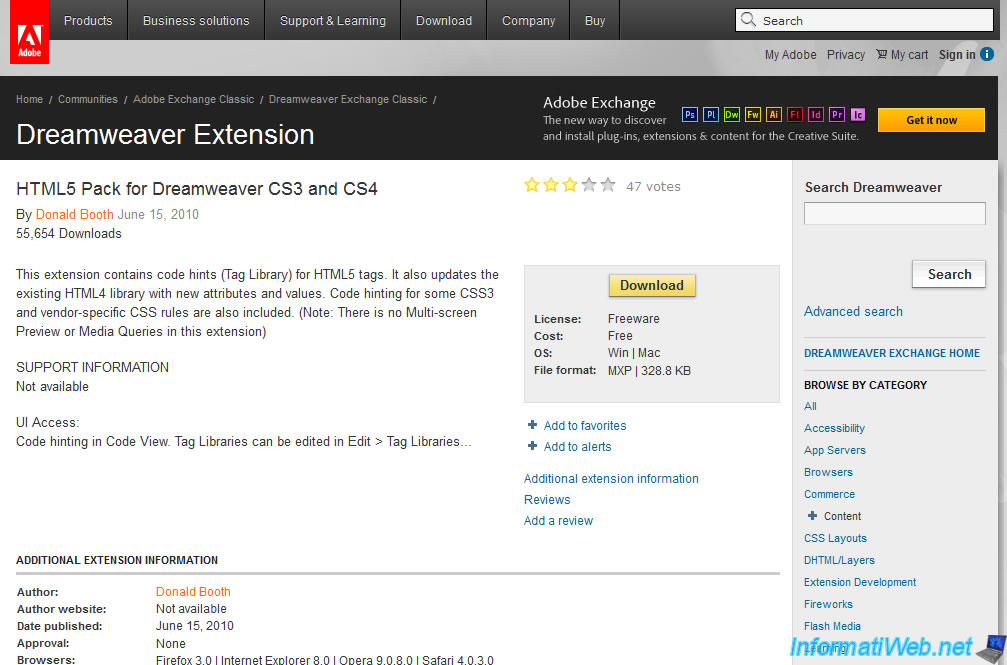
To do this, first download the extension "HTML5 Pack for Dreamweaver CS3 and CS4".
Edit 2023: since this free extension has disappeared from the official Adobe website, you can redownload it via GitHub : HTML5CS3_4.mxp.
Note : You must have an Adobe account to download this extension. If you don't have one, create one for free by clicking here and click on the link "You do not have an Adobe ID ?".

Log in to your Adobe account.

Then you arrive on the page to download the extension.
Note : The download window will appear automatically.

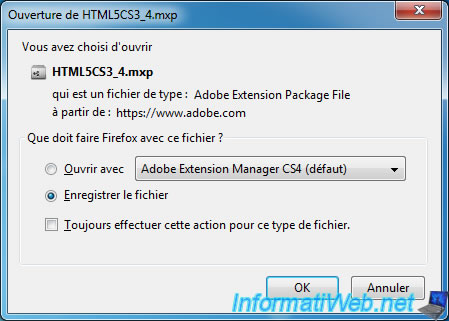
To install the extension, double-click on the file you just downloaded.

The "Adobe Extension Manager" program will launch automatically.
Click the "Accept" button.

The installation will then perform "Adobe Extension Manager" will confirm that the extension has been installed.
Note : If Dreamweaver was open when installing the extension, you will need to restart Dreamweaver for the changes to take effect.

The extension "hinting for HTML5 DW CS3 and CS4" is now displayed in the list of Dreamweaver extensions.

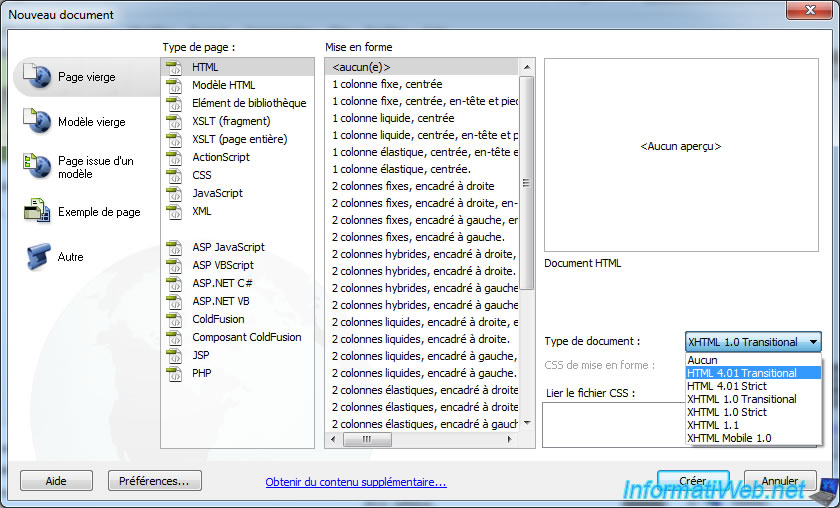
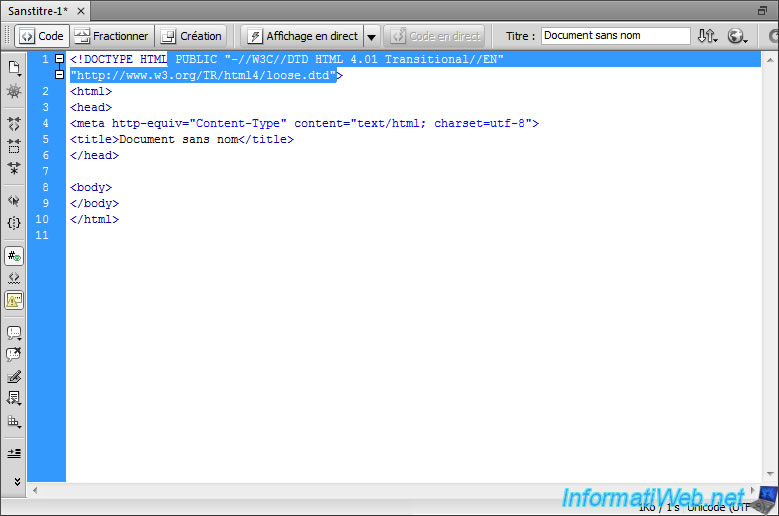
If you create a new HTML page, you will see HTML5 is not in the list of "Types documentsé. You will need to select, for example,"HTML 4.01 Transitional", then change the DOCTYPE by the HTML5 version.

The "doctype" in "HTML5" is : doctype html.
For convenience, delete the highlighted in blue part on the image.
Note : In HTML5, the "doctype" can be written both in uppercase or lowercase.
You can also replace the tag '<meta http-equiv="Content-Type" content="text/html; charset=utf-8">' by the HTML5 equivalent '<meta charset ="utf-8">'.

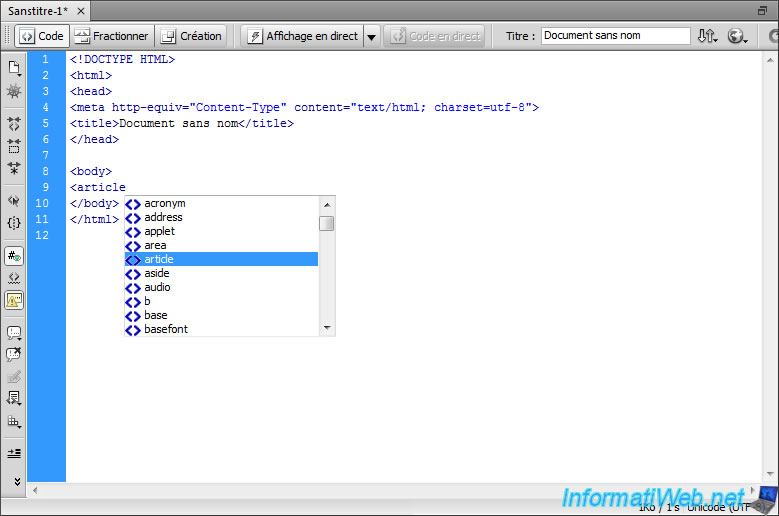
And finally, as you can see in this picture, HTML5 tags are now recognized in Dreamweaver CS4 (and CS3).

Share this tutorial
To see also
-

Others 10/31/2013
Improve Dreamweaver intellisense
-

Others 11/7/2022
MSI - Restore Windows to factory state
-

Others 9/13/2014
Netgear WNDR4300 - Share an USB printer
-

Others 1/23/2023
Reinstall Adobe Flash Player in 2023

You must be logged in to post a comment